2018年4月12日にscoutyとGoodpatchが「scouty ✕ Goodpatch Engineer MeetUp」を共催しました。
イベントでは「プロダクト開発へのエンジニアの関わり方」と「エンジニア組織について」という2つのテーマに沿って、scouty代表の島田 寛基、リードエンジニアの伊藤 勝梧、GoodpatchのCTOひらい さだあきさんによるトークセッションを行いました。また、モデレーターには両社と関わりがある及川卓也さんに務めていただきました。
本記事ではイベントの前半セッション「プロダクト開発へのエンジニアの関わり方」の一部について、編集を行いご紹介しています。
※本イベントは、社名変更前のイベントにつき、旧社名scouty名義になっております
《プロフィール》
株式会社scouty 代表取締役 島田 寛基
2015年、京都大学で計算機科学の学士号を取得。大学時代にはグーグル(日本法人)でインターンシップのほか、Incubate Fundにてさまざまなスタートアップ企業でのテック面での支援を経験。2016年、イギリスのエディンバラ大学(The University of Edinburgh)大学院で修士号「MSc in Artificial Intelligence」を取得。2016年、日本初のAIヘッドハンティングサービスを運営する株式会社scoutyを創業。
株式会社グッドパッチ 執行役員 CTO & Vice President of Product ひらい さだあき
2015年1月にGoodpatch入社、2015年12月にCTOに就任。 これまではSIerでJavaを使った開発やLinuxのインフラ構築などを経験し、前職の食べログではインターネット予約サービスの開発(Rails/JavaScript)にエンジニアとして携わりました。
Goodpatch入社後は、プロトタイピングツールProttのエンジニアリーダーとしてプロジェクトマネージメント、チームビルディング、プログラミング(Ruby/Rails/JavaScript)、パフォーマンスチューニングなどを行ってきました。CTOとしてエンジニアリング組織作り、エンジニアリング評価制度策定、技術選定、環境整備、エンジニア採用などを行っています。 現在はVice President of Product(プロダクト責任者)として、Prottのプロダクト開発を推進し、事業目標達成に向けて取り組んでいます。
プライベートではhtml5jというコミュニティのスタッフとして活動し、執筆/登壇活動を行っています。 フォントが好きで、FontLoversというFacebookグループを友人と立ち上げ、フォントに関するイベントなどを開催しています。好きなフォントは秀英体とOptimaです。
株式会社グッドパッチ プロダクト&テクノロジー アドバイザリーボード メンバー 及川卓也
早稲田大学理工学部を卒業後、日本DECに就職。営業サポート、ソフトウエア開発、研究開発に従事し、1997年からはマイクロソフトでWindows製品の開発に携わる。2006年以降は、GoogleにてWeb検索のプロダクトマネジメントやChromeのエンジニアリングマネジメントなどを行う。その後、Incrementsを経て、独立。現在、企業へ技術戦略、製品戦略、組織づくりのアドバイスを行う。
技術系イベントなどで新しい技術に触れるのを趣味としており、登壇することも多い。Google Developers DayやDevelopers Summit(デブサミ)、HTML5 Conferenceなどでの登壇が代表例。
目次
プロトタイピング前のユーザーインタビューで「その機能が本当に必要なのか」を検証
(及川さん)それでは1つ目のテーマの「プロダクト開発でのエンジニアの関わり方」について、このテーマを選んだ背景をお二人にお聞きしたいです。なぜこのテーマが良かったのか、あるいは自社にどういう課題があったりどういう取り組みをされているのかお話いただけますか。
(島田)昔のプロダクト開発は、ウォーターフォール型で仕様設計から単純に需要がおりてきてエンジニアが実装するという形だったのですが、最近はアジャイルの方法などが生まれています。クラフト開発において、仕様設計の部分にもエンジニアがディープに関わっていくといったやり方が主流になっていく潮流の中で、現在scoutyでは正式リリースに合わせて仕様設計のプロセスを見直して、社員全員を巻き込んで良いプロダクトを作るということを行っています。その際に使った手法や知見があったのでこういったテーマにしました。
(ひらいさん)Goodpatchにはデザインプロセスというものがあります。最初はUIデザイナーやUXデザイナーがユーザー体験から考え始めて、エンジニアがそれをどうやって作っていくかというプロセスがプロダクト開発の大きなテーマです。そのプロセスについてGoodpatchでは工夫しながらプロダクトの開発をしていますので、そういった点についてお話しさせていただきたいと思っています。
(及川さん)それでは「仕様」からスタートするのがいいですね。仕様って何を作るかがある程度決まった後にそれを細かく設計していくじゃないですか。そもそも、何を作るかという起点についてどのようにして決めていらっしゃるんですか?
(島田)scoutyには創業期の試作品みたいなものがあって、それを実際に運用していく中で色々な課題が見えてきました。「サービスとしてスケールしていくのか」とか「企業の採用担当者に継続して使ってもらえるのか」などですね。そういった課題が明確にあったので、それをどうやって解決してくかというところを考え、どういう仕様が良いのかを探していったという順番ですね。
(及川さん)課題ベースですでにサービスはできていて、ユーザーの不満だとか改善点にすべきものが見えてきたことで作るべきものがある程度決まっていたということですね。ひらいさんはどうですか?
(ひらいさん)新しい機能を作るときと、既存の機能を改修する時でちょっと変わってくるんですが、新しい機能を作る際には、元々フィードバックとかは無くて「こういう機能が必要じゃないか」ということを考えて作っていきます。
最初に「こういう機能が必要じゃないか」というアイデアが出てきた時には、まずはプロトタイピングをする手前でユーザーインタビューなどを行って、実際に何人かの声を聞いたりして「その機能が本当に必要なのか」と考えるところから始めます。
既存機能の改修の際は島田さんがおっしゃったようにフィードバックを基にしています。「使いにくい」「こういうのがあったほうが良い」みたいな声があるので、そういったところはユーザーインタビューやユーザーテストをしながら、どういう風に改修していくのかということを検討しています。
(及川さん)ユーザーインタビューって結構テクニックが必要だなと、私は経験からそう思っています。インセンティブとしてユーザーに謝礼を渡すと、出来るだけその会社のために何か考えようと思って自分が本当に思っていることとは違うことを答えてしまうんです。Goodpatchにはユーザーインタビュー時のテクニックはありますか?
(ひらいさん)Goodpatchが提供しているプロトタイピングツールの「Prott」は社内でも使っているので、毎週社内向けにユーザーインタビューをしています。インタビューする側はUXデザイナーやエンジニアが一緒に行います。どちらかというと「この辺が使いづらい」といった厳しい声が集まります。社内の人が必ずしもサービスのペルソナに合致するわけではないんですけれども、社内の人だとプロダクトに対して厳しい目で見てくれるので、そういった意見を集めた上で社外の人にもインタビューして両方の目線から確認しています。
(及川さん)まずは自分たちが作るものであるならば「本当に使うか」という観点で確認していくのが良いのかなと思いますね。scoutyの仕様設計については資料を使って説明していただけますか?

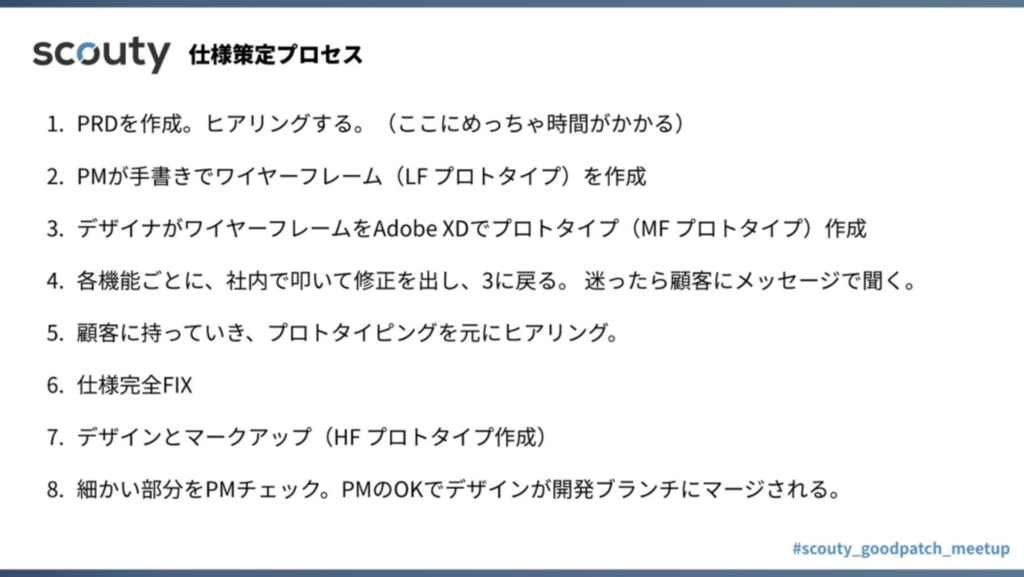
(島田)前提として、機能を作るときと製品そのものを作るときで仕様設計のプロセスは違います。このスライドは製品を作るプロセスだと思ってください。創業時には開発を行うのが私だけだったので、ユーザーインタビューを行う余裕はなく、とにかく思いついたものを作っていました。それだと市場の課題を把握したうえでの仕様にはならないため、後になってからリニューアルしてちゃんとしたプロセスで作り直すということをしました。
最初のプロセスとしてPRD(Product Requirements Document = 製品要求仕様書)を作ることから始めたんですが、ここが一番時間のかかるところでした。scoutyのサービスを実際に運用するのはクライアント企業の中でも人事担当者なのかエンジニアなのか、その場合にどういうところが大事なのか、というところを細かく決めていきました。
また、どういうソリューションになるかはわからないけれどとりあえず解決したい課題を書き出していきましたね。この段階では十分にユーザーインタビューを行いました。この一連の流れに数ヶ月ほどかかって、そこからPM(プロジェクトマネージャー)としてワイヤーフレームを手書きで作りました。
作ったワイヤーフレームをデザイナーに渡し、Adobe XDのようなツールでプロトタイプを作ります。この段階でスライド内に記載のある3と4をグルグル回すんですが、一度プロトタイプを作ったら社内で叩いて修正を出します。scoutyでは、slackでチャンネルを作って、エンジニアもビジネスサイドの人間も含めて全員でとにかく2、30分触ってもらって思いついたことをコメントしてもらうようにしています。「こうしてほしい」という要望よりも「これが使いにくい」とか「これはなんのためにあるの?」みたいな指摘をもらうように意識付けしていますね。このタイミングでエンジニアからも鋭い指摘が出てくることが多くあります。考慮漏れがバンバン出てくるので、出てきた意見を基に作り直すし、これを繰り返します。だんだんと新しい意見が出なくなってくるので、これでいいなと思ったら一旦FIXします。
社内で意見出しを行っていると議論が巻き起こり、誰が言っていることが正しいのかが分からなくなったりします。そういうときは1でヒアリングしてたお客さんに再度ヒアリングしています。聞き方にも注意しています。「これどう思いますか?」と聞くよりも、「AとBどっちがいいか」などとちゃんと仮説を明確にして聞くということが大事かなと思いますね。その意見を反映したプロトタイプができたら「これって本当にお金を払って使いたいですか?」というようにさらにヒアリングしています。
この段階でようやく仕様がFIXします。ここまでは基本的に開発を進めないで、これが終わったら実際にマークアップをしていきます。UIについてもここで全部作り、適宜お客さんにヒアリングしていますね。ある意味では、この工程で出来ているものが最も仕様書に近く、それを基にエンジニアが作るというように開発を行っています。

(及川さん)ひらいさんはscoutyの仕様設計についてどう思いますか?
(ひらいさん)Goodpatchも近しい形で開発しています。似ているところがかなり多いなというふうに感じましたね。
(及川さん)Goodpatchってデザインスプリントをやってるじゃないですか。デザインスプリントは、Googleが開発した5日間でMVP(Minimum Viable Product)を作る手法なんですけれども、デザインスプリントとscoutyさんのやり方は若干違いますよね。
(ひらいさん)デザインスプリントの話をすると、デザインスプリントは元Google Venturesが提唱したプログラムで、基本的に5日間で構成されていて、「理解」「発散」「決定」「プロトタイピング」「検証」を行います。実施期間は5日間なんですけれども、準備には2週間くらいかかったりするので、1回のデザインスプリントをやるのに3週間から4週間かかります。
たった5日間なのでアプリケーションのすべての機能を検証することはできません。なので最初にデザインスプリントをするときは、作りたいアプリケーションのコアな部分に絞ります。そのコアな機能1つについて、ユーザーインタビューをしたりだとか、データ分析や競合の調査をしたり、要件定義をします。そのあとに発散を行います。ブレインストーミングのような形でアイデア出しなどを行って、ストーリーボードというどういったプロセスでユーザーがサービスを使っていくかというところを詰めていったりします。
2日目で発散させたところを3日目で収束させていきます。3日目ではどういった機能が必要なのかを絞っていってワイヤーフレームを作っていきます。4日目はデザイナーが一番大変な日になるんですが、1日でUIデザインとプロトタイプを作ります。そして5日目はそのプロトタイプを使って価値の検証を行う。これがデザインスプリントのプロセスです。
今お話したのはあくまでものづくりをする一歩手前だったりするんですよね。仕様もガチガチに決めるというわけではなくて、デザインスプリントを何回か繰り返していくことで機能をよりクリアにしていきます。また、このデザインスプリントを通じて認識を合わせていくということが一番大事だったりします。なので、デザインスプリントとは仕様を詰めていくものなんですが、それよりもメンバーの認識をしっかり合わせて一つの方向に向いていくということが一番大事だと思います。
全エンジニアがユーザーヒアリングを行うのがscoutyのプロダクト開発

(及川さん)それではユーザーテストの重要性と手法についてお話を伺いましょう。scoutyではどのようにやっているのか教えていただけますか?
(島田)ユーザーテストは、社内で生まれた仮説や議論の対立について聞いてみるという仮説検証や疑問解決の機会として活用しています。ユーザーテストがないとあたりをつけただけのプロダクト開発になってしまうので、とても重要だと思います。
scoutyのケースでいうと、ビジネスサイドがクライアントの元に訪問してサポートをすることが多くありますので、私もそこについていって実際にクライアントがプロダクトを使っている様子を観察して、用意してある質問を行っていきます。scoutyの社内では、クライアントがscoutyを運用するうえでどこに時間がかかってしまっているか議論をして意見が割れることもあったのですが、実際にユーザーテストを行った結果「ここは思ったよりも工数がかかっていない」「サービスのネックにはなっていない」ということがわかりました。
(及川さん)なるほど。ちなみに島田さんご自身はプロダクトマネージャーとしてプロダクト開発を主導していらっしゃると思うんですが、今日のテーマは「プロダクト開発へのエンジニアの関わり方」ですので、他のエンジニアの方がどのように関わっていらっしゃるかについてもお聞かせいただけますか?
(島田)いくつかあるのですが、例えば私以外にもエンジニアはクライアントの元に伺ってお話を聞くようにしています。エンジニア各々からもクライアントからのヒアリングを通したフィードバックをあげるようにしています。
(及川さん)エンジニアの中には客先に行きたくない、という人もいると思うんですがscoutyにはそういうエンジニアはいないんですか?
(島田)もちろんずっと通うことはしていませんが、必ず1回はクライアントのところに行くようにしていますね。scoutyにはサービスに関心があるエンジニアが多く、技術だけというよりはサービス・ビジネスに関心がある人の方がカルチャーフィットもしますね。
(及川さん)ありがとうございます。Goodpatchはどうですか?
(ひらいさん) Goodpatchも、エンジニアもユーザーインタビューに参加しています。私たちはデザインの会社ということもありエンジニアもデザインのことが好きで、UXを学びたいと思っていることが多いです。UXデザイナーがどうインタビューしているかなどを知りたい、また実際にユーザーがどう使っているか知りたいというモチベーションでユーザーインタビューに参加していますね。
(及川さん)それは、サーバサイドの方でもそうなんですか?
(ひらいさん)そうですね。UXに興味を持っている人は多いですし、パフォーマンスはサーバサイドエンジニアがチューニングする部分なので、実際にクライアントが使っている時に重そうな部分が見つかればユーザー視点を意識して改善する場合あります。そういった意味でも、実際にどうやって使っているかを見ることは重要だと考えています。具体的には、Goodpatch Blogにいくつかまとめています。
失敗から学んだ、ユーザーインタビュー23の心得 | Goodpatch Blog
ユーザーインタビューは慣れていないと気をつけなくてはいけないことも多く、どのようにインタビューを行うと効果的なのか、どう進めると失敗してしまうのかということをナレッジを蓄積しています。また、ユーザーからのフィードバックはあくまでフィードバックなので、それを実際にプロダクトに反映させていくのかは別途判断するものだと考えています。
例えばProttにおいては「ラピッドプロトタイピング」という素早くプロトタイピングができてわかりやすいツールであるということが重要です。なのでユーザーから、他社のプロトタイピングツールである「Abobe XD」や「InVison」にはこの機能があるからProttにも欲しいと言われても、それがProttにあるべき機能なのかはまた別の話なんです。
バイアスを外すということが重要だと考えています。社内でユーザーインタビューを行うと、リテラシーが高く、プロトタイピングツールも使い慣れています。そういった社員にインタビューする時とクライアントにインタビューする時では前提が異なります。なので、社内だけでなくクライアントにインタビューすることが大事です。

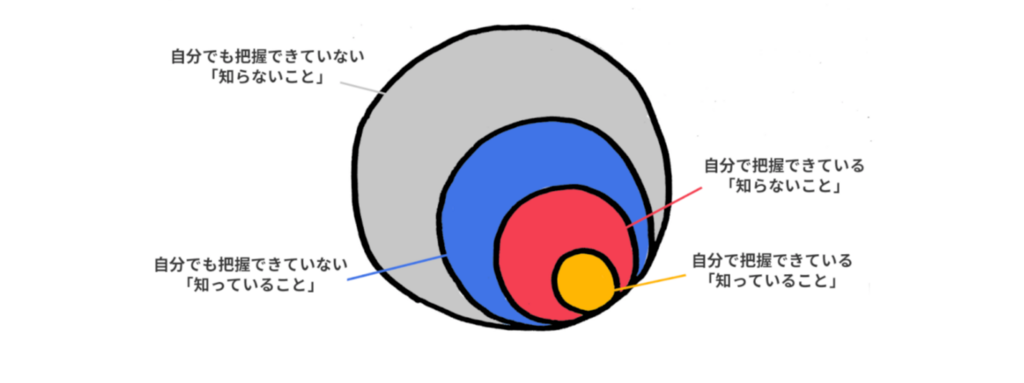
あと、知りたいことについてですが、(スライドを見ながら)、この小さいところは知っていること、把握できている知らないこと、あとは把握できていない知っていること、把握できていない知らないことという様に分かれています。
クライアントが本当にほしいものは自分たちでは把握できていない知らないこともあるので、バイアスを外すことを大事にしています。
バイアスに気づくには、フィールドワークをおこなったりして、いろんな人がいることに気づくことが重要かと思います。インタビュー内容に自分でも答えてみたり、状況を設定して、自分が無意識にやっていることに気づく。例えば、コンビニに行く時にお財布を持っている人もいればiPhoneで支払いするのでお財布を持たない人もいます。この会場にいる人とご年配の方、若い方では行動が違うこともあるかと思います。

(及川さん)ありがとうございます。少し踏み込んだ質問なんですが本日参加されている方々の所属企業でもプロジェクトマネージャーが職種として存在しないということもあるかと思います。その体制で積極的にユーザーテストをしていこうと思った場合、デザインをGoodpatchに頼むようにユーザーテストも外部に頼むのがいいのか、社内で誰かに頼んだ方がいいのか、最初はどういう風に進めるといいと思いますか?
(ひらいさん)そうですね……Goodpatchに頼んでほしいなとは思います(笑)。ただ、自社でできることは多いと思いますよ。そもそもユーザーテストの必要性に気づいていない場合は外注するかどうかという発想にもならないはずです。ユーザーテストなどをやらないとプロダクトが良くならないと思っている人がいるなら、まずはユーザーテストに興味を持った人たちで始めていくのがよいかなと思います。ユーザーテストに関する記事や書籍が多くありますのでそのあたりを読んで、社内の人や自分の家族でも良いのでインタビューなど、何かできることがないか考えて始めていくのが良いかと思います。
ーーーーーーーーーーーーーー
紹介したその他のブログなどはTwitter上で #scouty_goodpatch_meetup と検索いただくとご覧いただけます。後半のセッション「エンジニア組織について」についても追ってレポートを公開いたします。
ダイレクトリクルーティングのノウハウを網羅したebookを公開中
ダイレクトリクルーティングをこれから始める方向けに、ダイレクトリクルーティングのノウハウを詰め込んだebookを公開しています。
ITエンジニア採用に特化して、他施策と比べたメリット/デメリットや具体的なノウハウ、ダイレクトリクルーティングが注目される背景をデータを交えて解説しています。
<コンテンツ一例>
・ダイレクトリクルーティングが注目される社会的背景
・他の施策と比べた「ダイレクトリクルーティングを導入するべき理由」
・理想の運用体制とは
・具体的なノウハウを解説
・ダイレクトリクルーティングのアンチパターン
etc.